Table Of Contents
GitHub Pages는 GitHub를 활용한 정적 웹사이트 서비스입니다. 서비스 세팅부터 글쓰기까지 개발 지식이 필요해서 주로 개발자 블로그로 활용되고 있습니다.
직접 페이지를 편집해서 GitHub에 올려도 되지만, 간편하게 페이지를 생성해 주는 프레임워크들이 있습니다.
바로 Static Site Generator (SSG) 입니다.
Jekyll, Hexo, Hugo, Gatsby 등이 있습니다.
이중에서 가장 유명하고 많이 쓰는 프레임워크는 Jekyll입니다.
GitHub Pages에서도 공식적으로 Jekyll을 추천하고 있습니다.
하지만 친절한 설명과는 달리 Jekyll은 조금 복잡한 편입니다. 정확히 말하자면 그냥 귀찮습니다.
더구나 개발 언어로 루비를 사용하기 때문에, 익숙하지 않다면 커스터마이징에 한계가 있습니다.
처음에 다양한 테마를 보유한 Jekyll을 고려하다가 바로 접었습니다. 사실 저는 루비에 관심이 전혀 없습니다.
그리고 다음 프레임워크를 찾았습니다. 종류가 많아서 유명한 프레임워크만 고려했습니다.
> Hexo (Node.js), Hugo (Golang), Gatsby (React)
요즘 React에 빠져 있기 때문에 망설임 없이 Gatsby를 선택했습니다. 그리고 지금까지는 그 선택이 옳았다는 생각이 듭니다.
물론 아직은 테마가 부족해서 아쉬움이 있지만, 저는 기본에 충실하고 사용이 간편한 프레임워크가 좋습니다.
서론이 길었네요. 이제 Gatsby를 이용해서 GitHub Pages 블로그 만드는 법을 알아보겠습니다.
Gatsby 설치
Gatsby를 사용하기 위해서는 Gatsby CLI가 필요합니다.
NPM을 이용해서 로컬에 Gstsby CLI를 설치합니다.
npm install -g gatsby-cli
Gatsby 프로젝트 생성
Gatsby 프로젝트를 생성하고 테마도 지정합니다.
Gatsby Starter Library에 가면, 부족하지만 테마 리스트가 있습니다.
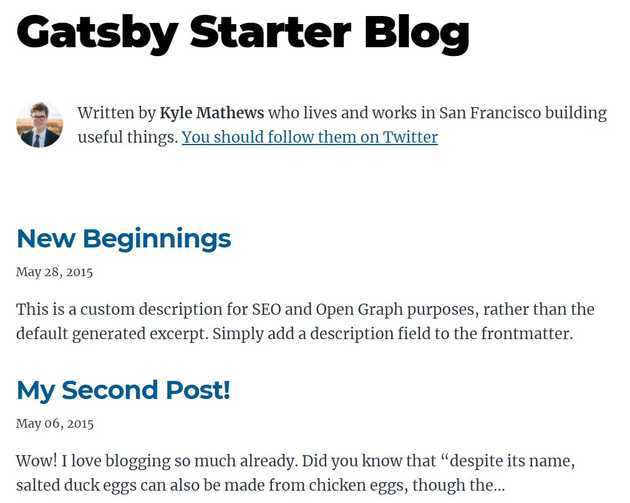
저는 프로젝트명은 단순하게 blog로 테마는 Gatsby Starter Blog로 선택했습니다.
gatsby new "프로젝트명" "테마 경로"
gatsby new "blog" "https://github.com/gatsbyjs/gatsby-starter-blog"
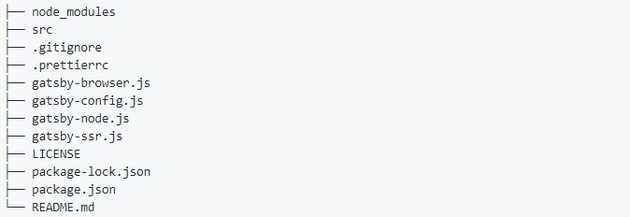
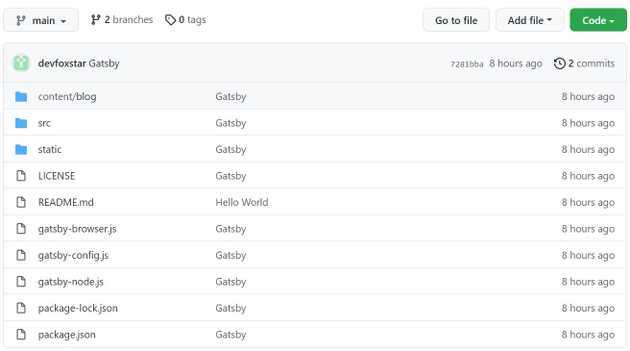
생성된 프로젝트 폴더로 가면 Gatsby 프로젝트를 볼수 있습니다. 기본 구조는 아래와 같습니다.

로컬 서버 구동하기
로컬에 Gatsby 서버를 구동하면 작업과 동시에 페이지를 확인할수 있습니다.
경로는 http://localhost:8000 입니다.
gatsby develop
GitHub Repository 생성
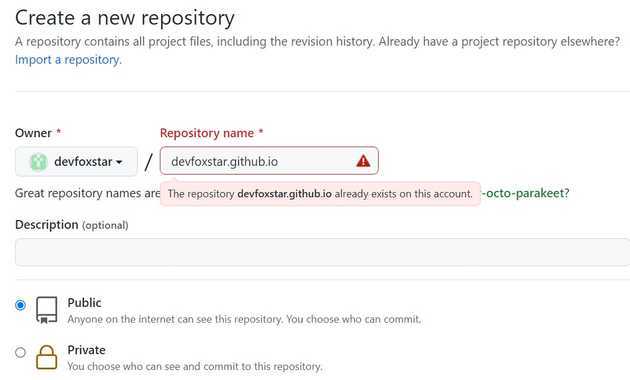
GitHub에 GitHub Pages 전용 Repository를 생성합니다.
Repository 이름은 계정.github.io입니다.

프로젝트와 GitHub 연결
먼저 프로젝트 폴더로 가서 원격 저장소를 등록합니다. 원격 저장소는 처음에 등록한 GitHub Repository 경로입니다.
1. cd blog 2. git remote add origin https://github.com/devfoxstar/devfoxstar.github.io
Gatsby 프로젝트는 2개의 Branch가 필요합니다. 하나는 소스코드용이고 다른 하나는 디플로이용입니다.
작성한 소스코드를 빌드하면 public 폴더에 배포용 파일들이 생성됩니다.
이 파일들을 디플로이용 Branch에 푸시하면 GitHub Pages에서 서비스가 됩니다.
저는 소스코드용을 main, 디플로이용을 deploy로 명명했습니다. 사실 Branch명은 아무래도 상관없습니다.
git branch main
먼저 Gatsby 프로젝트 소스코드를 푸시합니다.
기본적인 .gitignore 설정이 되어 있어서 그대로 푸시해도 됩니다.
1. git add * 2. git commit -m "Gatsby" 3. git push origin main

다음으로 디플로이용 Branch를 생성해 보겠습니다. 디플로이용 Branch는 직접 푸시하지 않기 때문에 지금은 생성만 합니다.
git branch deploy
gh-pages 설치 및 배포 설정
GitHub Pages에 배포하기 위해서는 gh-pages 패키지가 필요합니다.
npm i gh-pages
다음으로 package.json에 배포 스크립트를 작성합니다.
Gatsby 빌드 후에 생성된 public 폴더의 파일들을 gh-pages로 지정한 Branch에 배포하는 스크립트입니다.
"scripts": {
"deploy": "gatsby build && gh-pages -d public -b 브랜치명"
}
"scripts": {
"deploy": "gatsby build && gh-pages -d public -b deploy"
}
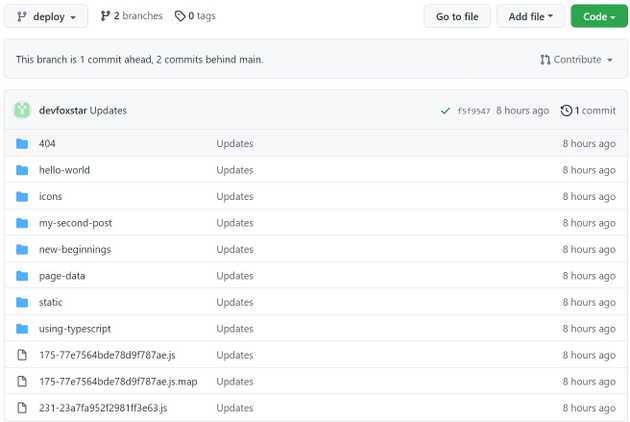
해당 스크립트를 실행하면 GitHub에 푸시된 파일들을 볼수 있습니다.
npm run deploy

GitHub Pages 설정 및 사이트 확인
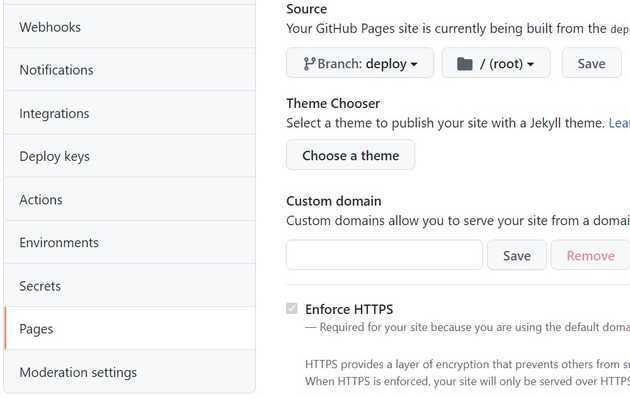
GitHub - Settings - Pages 메뉴에서 서비스 Branch를 설정합니다.
만약 디플로이용 Branch를 Default Branch인 main에 연결했으면 별도로 수정할 필요가 없습니다.

마지막으로 사이트를 확인하면 Gatsby를 활용한 GitHub Pages 블로그 만들기는 완료됩니다. 사이트 경로는 GitHub Repository 경로입니다.