Gatsby는 플러그인을 사용하면 간단하게 Google Analytics를 적용할 수 있습니다.
별 생각없이 구글에서 Gatsby GA를 검색했습니다.
그렇게 나온 플러그인은 gatsby-plugin-google-analytics입니다.
먼저, NPM으로 플러그인을 설치합니다.
npm install gatsby-plugin-google-analytics
그리고 gatsby-config.js에 플러그인을 추가했습니다.
module.exports = {
plugins: [
{
resolve: `gatsby-plugin-google-analytics`,
options: {
trackingId: `G-EFT2SWR5N2`,
head: true,
},
},
],
}
그런데 GitHub Pages에 배포를 했는데, 실시간 집계가 잡히지 않았습니다. 원인은 생각보다 간단했습니다.
GA 버전이 업그레이드 됐기 때문입니다. 만약 이전 버전을 사용중이라면, 위에 플러그인을 사용해도 집계가 됩니다.
하지만 신규로 GA를 만들었거나 이전 버전에서 업그레이드를 했다면, 다른 플러그인을 사용해야 합니다.
GA4 부터는 gatsby-plugin-gtag 플러그인을 사용해야 합니다.
NPM으로 플러그인을 설치하고 기존 설정을 변경하면 간단하게 적용이 됩니다.
npm install gatsby-plugin-gtag
module.exports = {
plugins: [
{
resolve: `gatsby-plugin-gtag`,
options: {
trackingId: `G-EFT2SWR5N2`,
head: true,
},
},
],
}
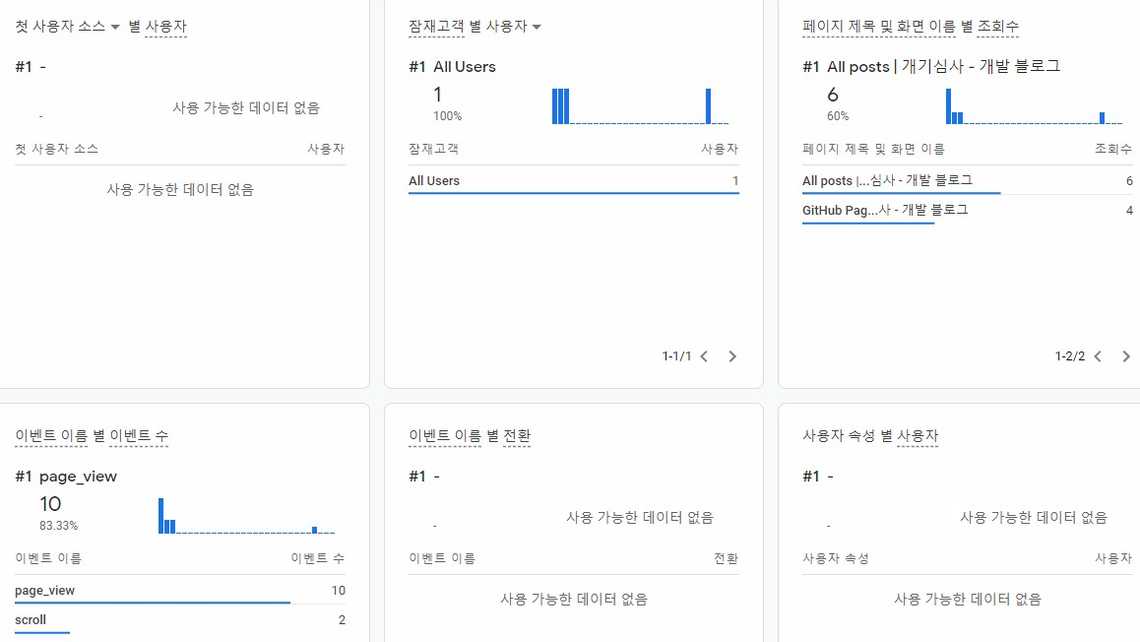
그리고 GitHub Pages에 배포하면 실시간 집계 현황을 볼수 있습니다.

Related Posts
Gatsby에 애드센스 ads.txt 파일 적용하기
June 15, 2022
1 min
Gatsby로 GitHub Pages 블로그 만들기
October 15, 2021
1 min
NGINX 403 Forbidden 오류 해결 방법
March 22, 2023
1 min
HTTP URL, Protocol, Host, Domain, Port, Path, Parameter 개념 정의
March 02, 2023
1 min
윈도우와 맥에서 서버 네트워크 포트 죽이기 (Windows, MAC, 80, 8080, Port)
January 13, 2023
1 min
크롬 개발자 도구 콘솔 오류 (DevTools failed to load source map)
January 07, 2023
1 min