Table Of Contents
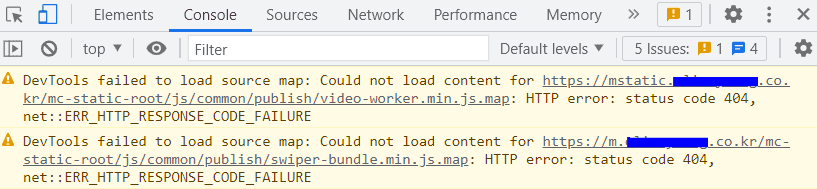
웹사이트를 개발하다 보면 가끔 마주할 수 있는 오류 혹은 경고입니다.
사실 해당 메세지는 기능상 문제가 없기 때문에 무시해도 괜찮습니다.
하지만, 개발자들은 이런 부스럼을 남겨 두지 않습니다.

브라우저 표시하지 않기
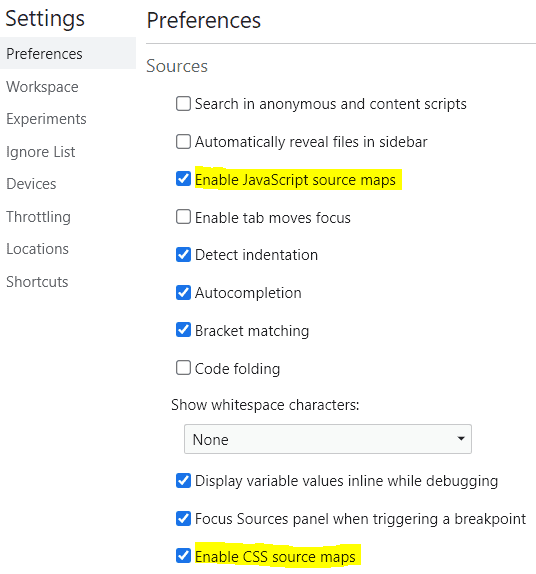
크롬 브라우저 개발자 도구 설정에서 간단히 표시를 제거할 수 있습니다.
아래 옵션 체크를 해제하면 됩니다.
Settings - Preferences - Sources - Enable JavaScript source maps
Settings - Preferences - Sources - Enable CSS source maps

sourceMappingURL 제거
Source Map은 원본 소스와 변환된 소스를 맵핑해 주는 기능입니다.
JavaScript나 CSS의 개발 방법이 복잡해 지면서, 디버깅을 위해 만들어진 방법입니다.
변환된 소스에 sourceMappingURL=원본소스.map 원본 소스 경로를 지정해 주면 됩니다.
아래 경우처럼 다양한 개발 상황에서 사용됩니다.
- SCSS 파일을 CSS로 변환
- Webpack 패키징
- Minify 압축
제거 방법은 직접 소스에서 해당 설정을 제거하면 됩니다.
혹은 컴파일 할 때 sourcemap=none 옵션을 추가해서 자동 설정을 제거할 수도 있습니다.
원본 경로 지정
sourceMappingURL로 지정된 경로에 원본소스.map 파일을 업데이트 해도 됩니다.
그러면 나중에 운영하면서 디버깅 용도로 활용할 수 있습니다.